There's just a few more things to know before you being using the Quable PIM API.
Reference Guide
This guide uses the same data model and writing convention to explain and demonstrate using the Quable PIM API.
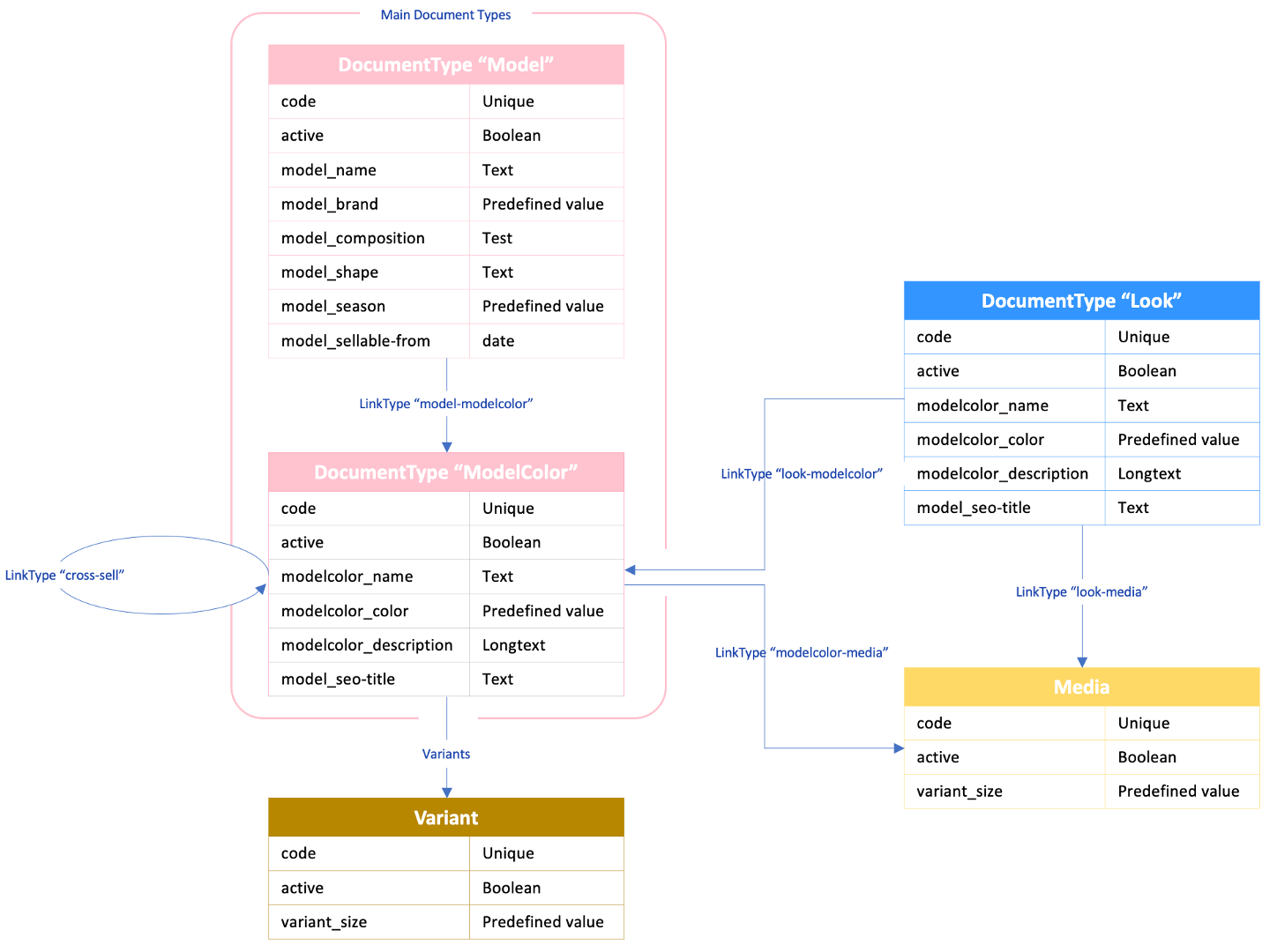
Data Model
The data model is composed of:
-
Documents - Two main document types, Model & ModelColor.
-
Variants - For size linked to ModelColor via "variants".
-
Bundle - Enabled via another document type, Look, linked to ModelColor by the "look-modelcolor" LinkType
-
Assets - Linked to Model Color via the "modelcolor-media" LinkType and Look via the "look-media" LinkType.
-
Cross-sell - Enabled via a simple cross-sell LinkType to/from ModelColor

Writing Convention
Values to be replaced are indicated in this documentation (definitions and examples) by double curly braces:
{{ value to replace }} |
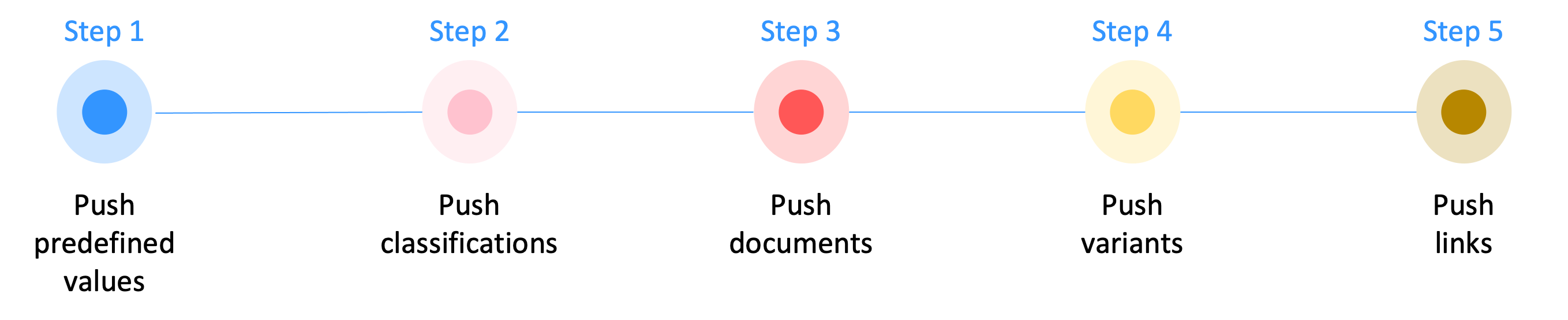
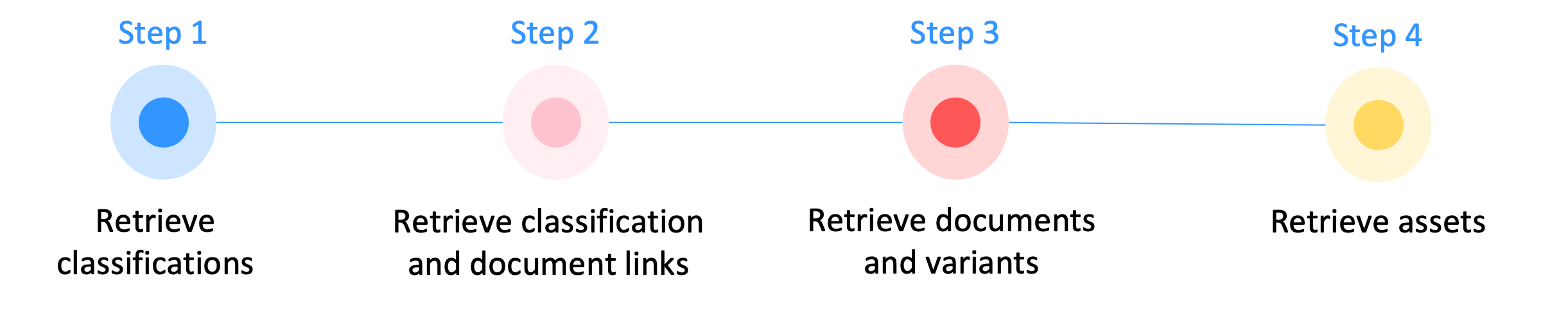
Data Sequencing
 | When you're preparing to load data, it's likely to be interdependent with other data that must be loaded first.
|
Examples
- Import ERP data into Quable PIM:

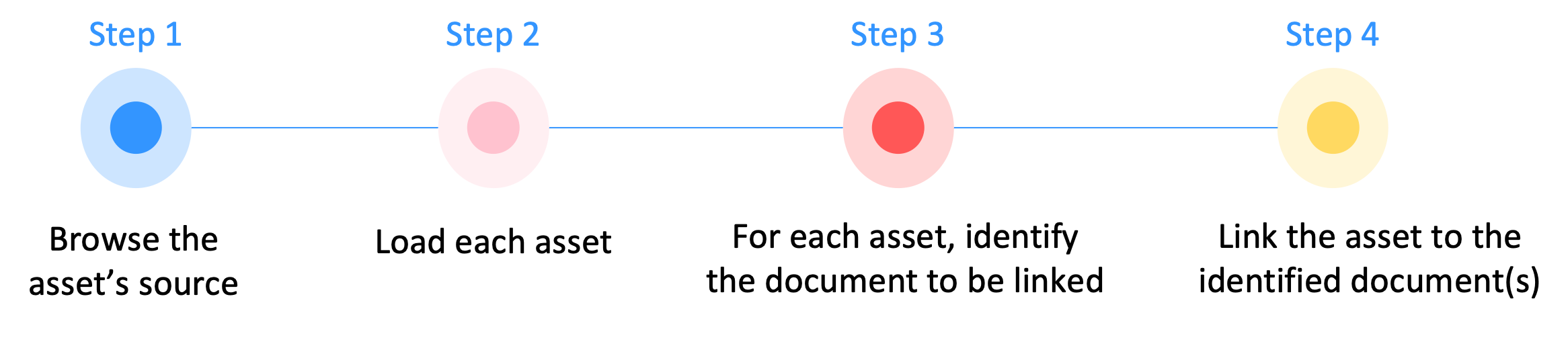
- Import assets into Quable PIM:

- Export from Quable PIM to e-commerce site:

DateTime Values
 | DateTime values are expressed as UTC (equivalent to an offset of +00:00) in the format "yyyy-mm-dd hh:mm:ss" in filters or response body:
Example |
 | When retrieving assets (via the API or a CSV Export) to download, URLs for the asset (rather than just the name) must be used in the request. You can specify original or you can request a specific size (e.g. 600x600) in the URL. (see examples) |
Examples
Image asset
- The links > rel:thumbnail node contains:
"https://cdn.quable.com/{{YOUR-PIM}}/CDI_VPF/600x600/cdi_vpf-png.png".
If you need a size other than 600x600, your scripts can request a different size. - The links > rel:source node contains:
"https://cdn.quable.com/{{YOUR-PIM}}/CDI_VPF/original/cdi_vpf-png.png".
The original keyword indicates that Quable will return the orignal binary file that was uploaded or imported.
{
"id": 62987,
"name": "Black dress - Detail",
"code": "CDI_VPF",
"type": "image/png",
"active": true,
"created_at": "2020-12-10 11:06:55",
"updated_at": "2020-12-21 15:57:45",
"source": "CDI_VPF.png",
"links": [
{
"rel": "self",
"href": "https://{`{{YOUR-PIM}}`}.quable.com/api_1.php/medias/62987"
},
{
"rel": "thumbnail",
"href": "https://cdn.quable.com/{`{{YOUR-PIM}}`}/CDI_VPF/600x600/cdi_vpf-png.png"
},
{
"rel": "source",
"href": "https://cdn.quable.com/{`{{YOUR-PIM}}`}/CDI_VPF/original/CDI_VPF.png"
}
]
}- Video asset
- The links > rel:thumbnail node contains:
"https://cdn.quable.com/{{YOUR-PIM}}/CDI_VPF/600x600//bd_video-mp4.jpg".
If you need a size other than 600x600, your scripts can request a different size. - The links > rel:source node contains:
"https://cdn.quable.com/{{YOUR-PIM}}/CDI_VPF/original/bd_video.mp4".
The original keyword indicates that Quable will return the orignal binary file that was uploaded or imported.
- The links > rel:thumbnail node contains:
{
"id": 675757,
"name": "Black dress - Video",
"code": "bd_video",
"type": "video/mp4",
"active": true,
"created_at": "2020-12-10 11:06:55",
"updated_at": "2020-12-21 15:57:45",
"source": "bd_video.png",
"links": [
{
"rel": "self",
"href": "https://{`{{YOUR-PIM}}`}.quable.com/api_1.php/assets/bd_video"
},
{
"rel": "thumbnail",
"href": "https://cdn.quable.com/{`{{YOUR-PIM}}`}/CDI_VPF/600x600/bd_video-mp4.jpg"
},
{
"rel": "source",
"href": "https://cdn.quable.com/{`{{YOUR-PIM}}`}/CDI_VPF/original/bd_video.mp4"
}
]
}
Live usageIt is strictly forbidden to use the URLs of assets outside of Quable tools and solutions, typically beyond the PIM and DAM. You must download binaries of the assets before any use on an any other platform. The URL provided by Quable PIM is a download link, not a use link.
If you need a CDN (Content Delivery Network) feature in order to use these URLs on live environments or you need other resizing options, please contact the Quable PIM sales team.
