Design
La page Design vous permet de définir et de gérer le nom et le design de votre Quable Portal.

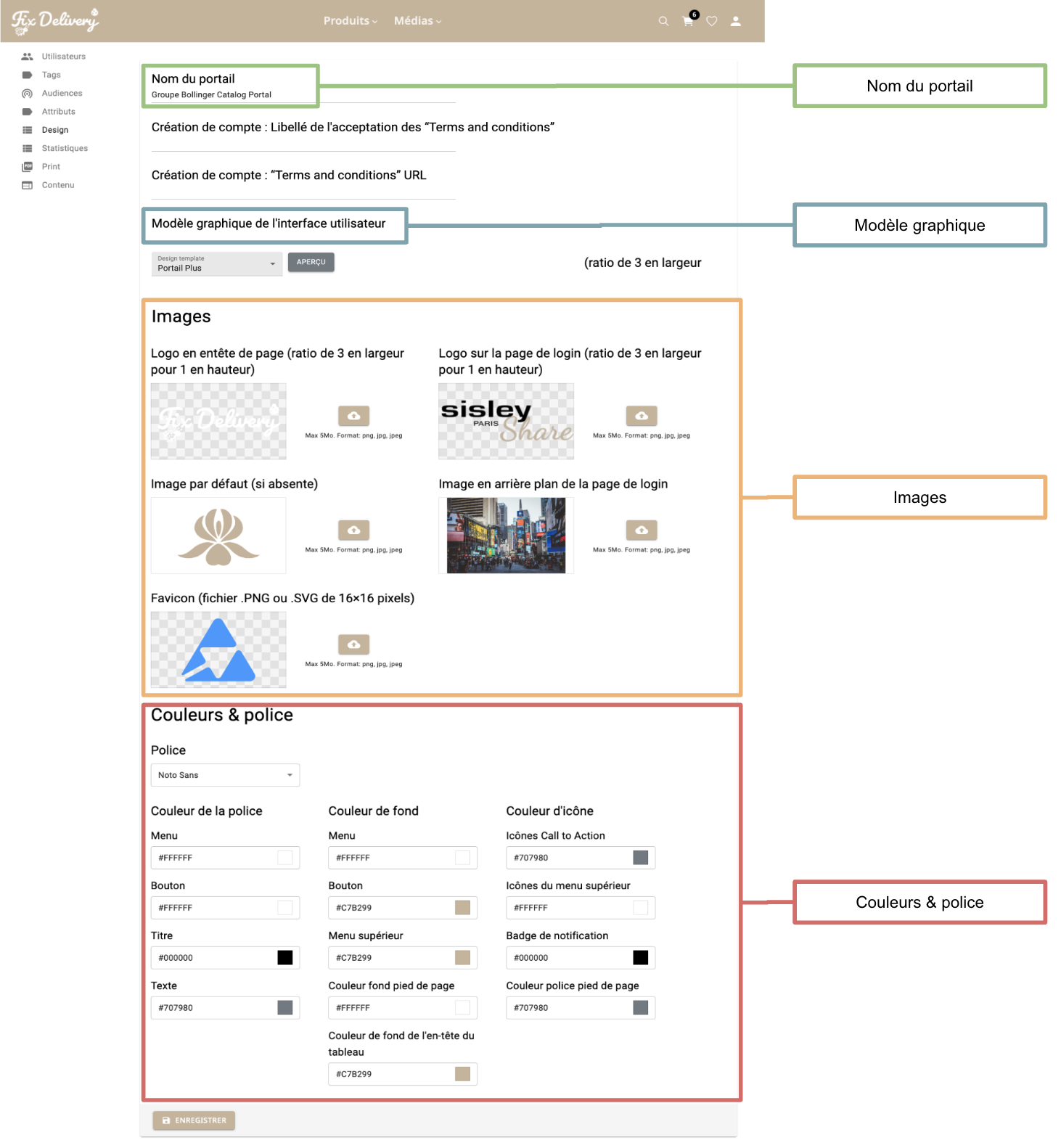
La page comprend quatre sections :
Une fois que vous avez effectué toutes vos sélections, cliquez sur le bouton Enregistrer pour enregistrer vos modifications ou sur le bouton Retour (dans la navigation supérieure) pour revenir à l'emplacement précédent sans enregistrer les sélections de la marque.
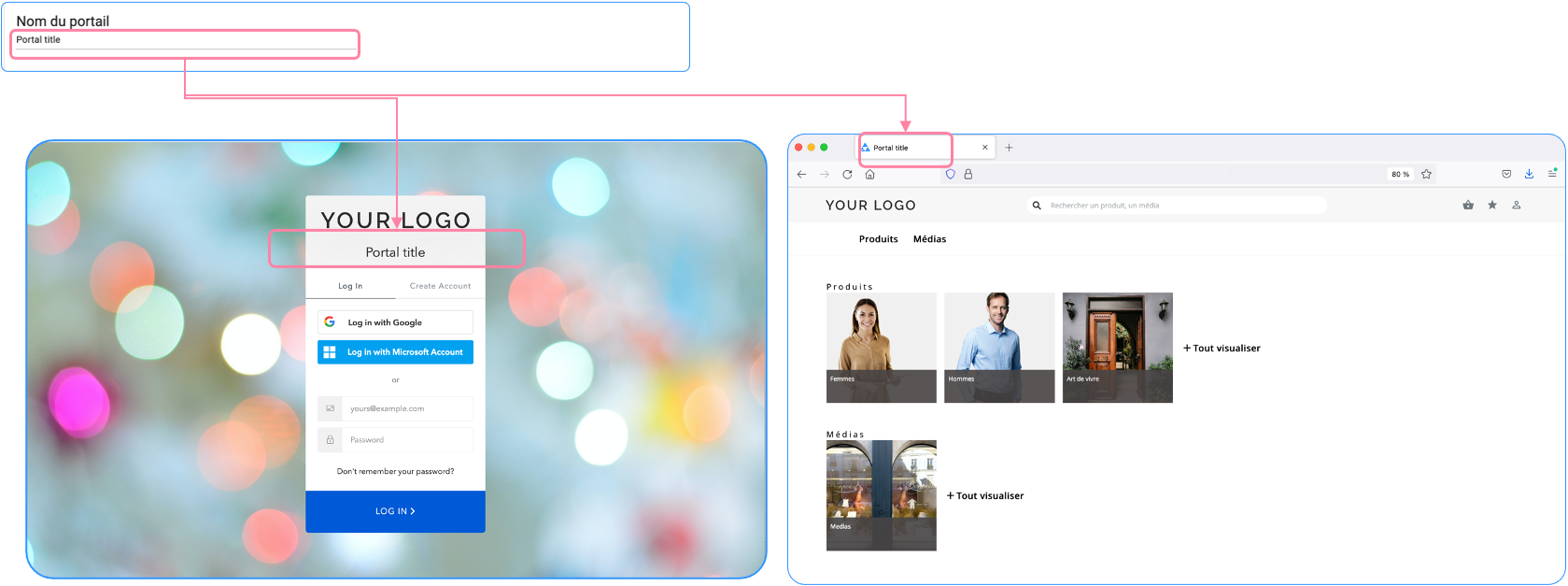
Nom du portail
Entrez un nom pour votre Quable Portal dans la zone de texte Nom du portail.

Modele graphique de l'interface utilisateur
Choisissez l'interface utilisateur qui correspond le mieux à vos besoins et répond aux attentes de vos utilisateurs.
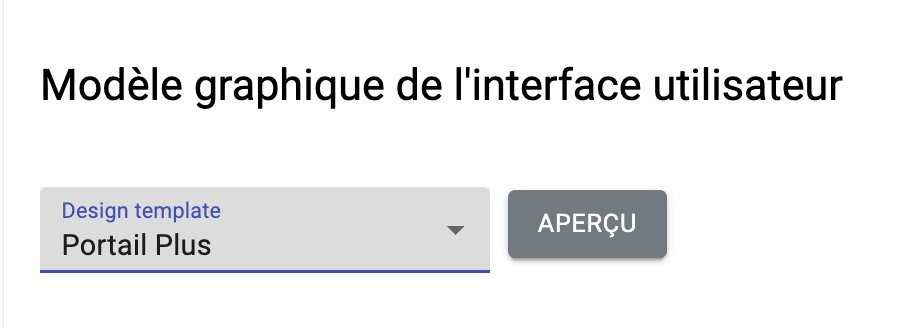
Choisir le modèle graphique
La liste déroulante intitulée Design template permet de choisir entre deux options :

- Portail Standard : Interface graphique standard du portail
- Portail Plus : Interface graphique premium du portail
Le bouton Aperçu permet de voir une capture d'écran et une description de l'interface avant de confirmer le changement.
Modèle graphique "Portal Basic"
Ce template propose une interface utilisateur standard. Avec un design axé sur l'efficacité, cette interface est conçue pour permettre la navigation, la recherche et la consultation des fiches produits et des médias du portail. Elle répond aux besoins standards de la majorité des utilisateurs.
Modèle Graphique "Portal Plus"
Ce template offre une interface utilisateur plus réactive et moderne. Dotée d'un design épuré et premium, l'Interface est aérée et élégante.
Bien que la structure globale de ce template soit identique avec celle du template "basic portal", le modèle graphique "Portal Plus" apporte des améliorations UX sur les pages suivantes :
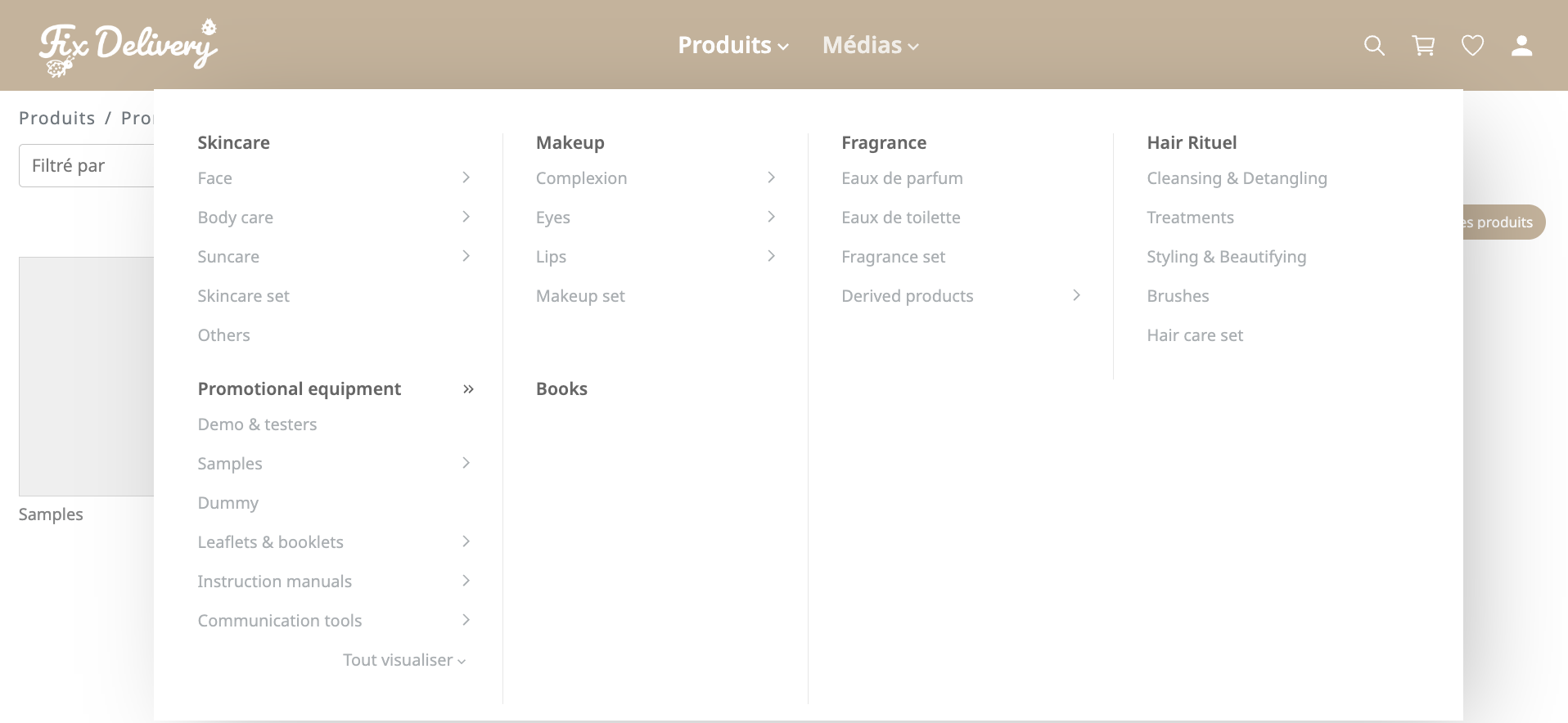
Barre de navigation
La barre de navigation est fixe et toujours visible. Les classifications sont accessibles via un menu dynamique. La navigation garde les mêmes menus et structure de classifications, mais avec un design modernisé.

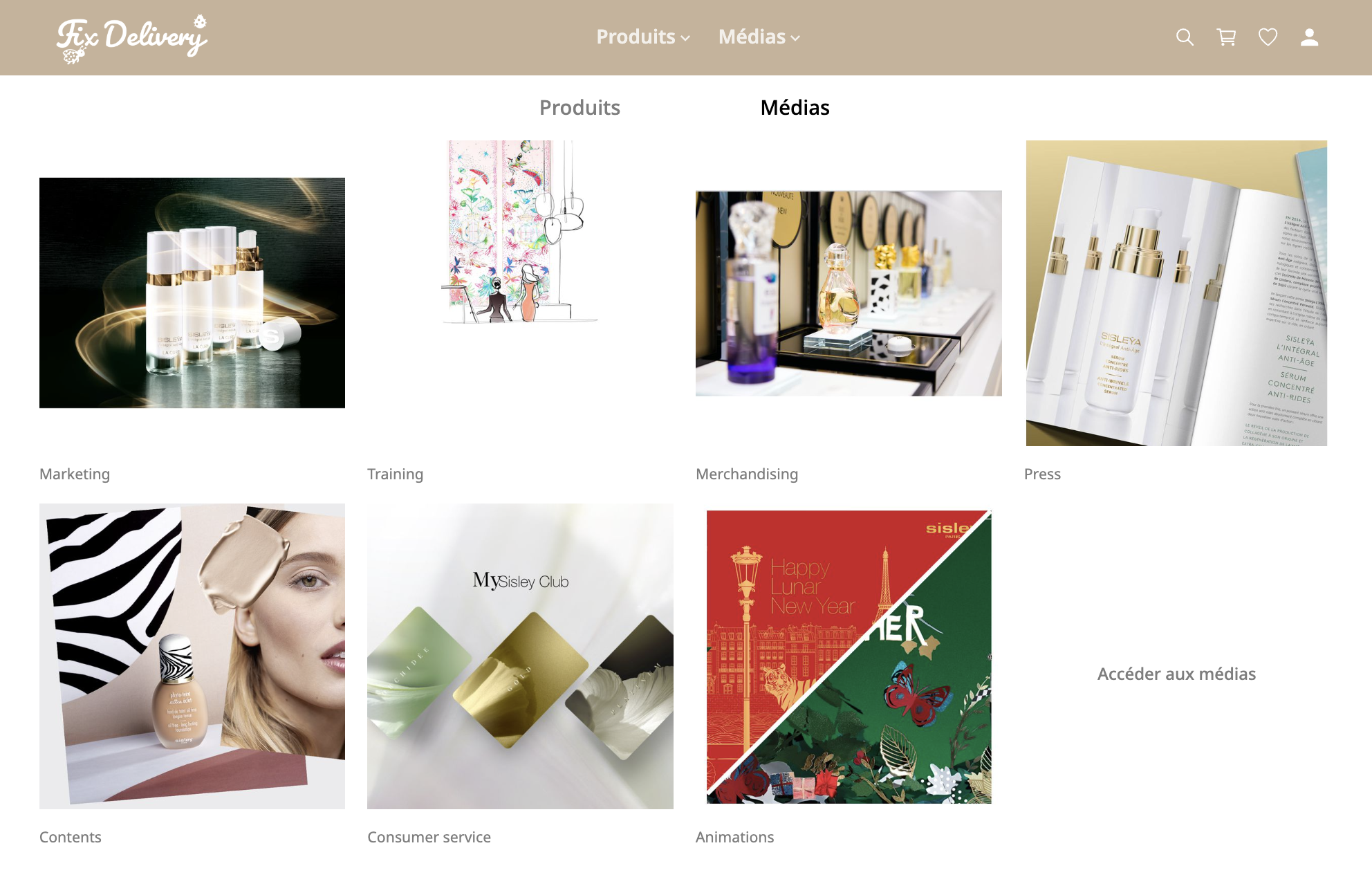
Page d'accueil
Les principaux produits et médias sont accessibles par l'intermédiaire de 2 onglets prédominants. La mise en page fait la part belle aux visuels.

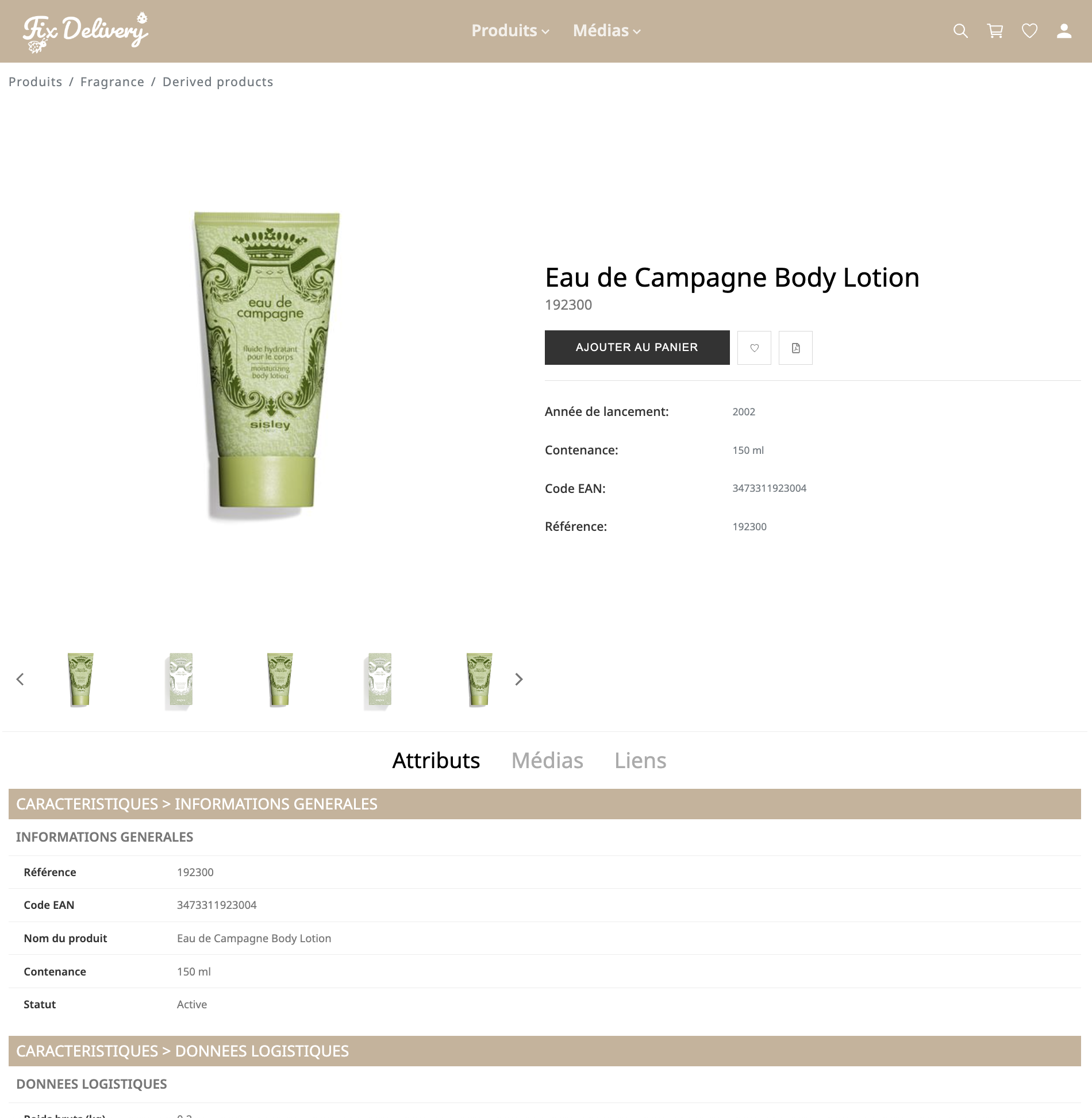
Page de détails du produit
La mise en page met en valeur les visuels et offre une navigation fluide et aérée. L'accès aux Attributs, Médias, Liens et Variants se fait via une série d'onglets. Le fil d'ariane dynamique affiche la position actuelle dans la classification, facilitant ainsi le retour en arrière.

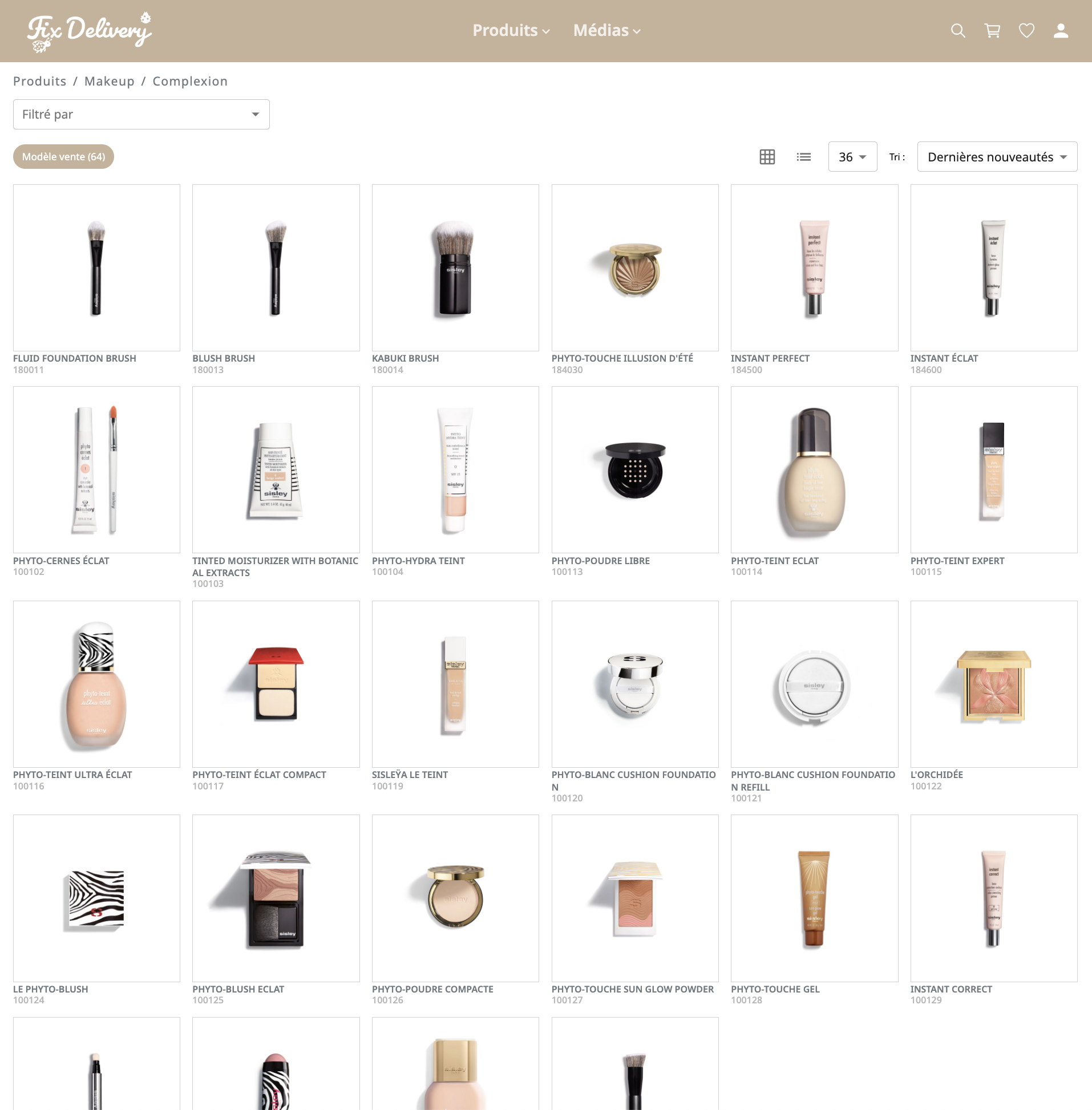
Page de liste des produits et des médias
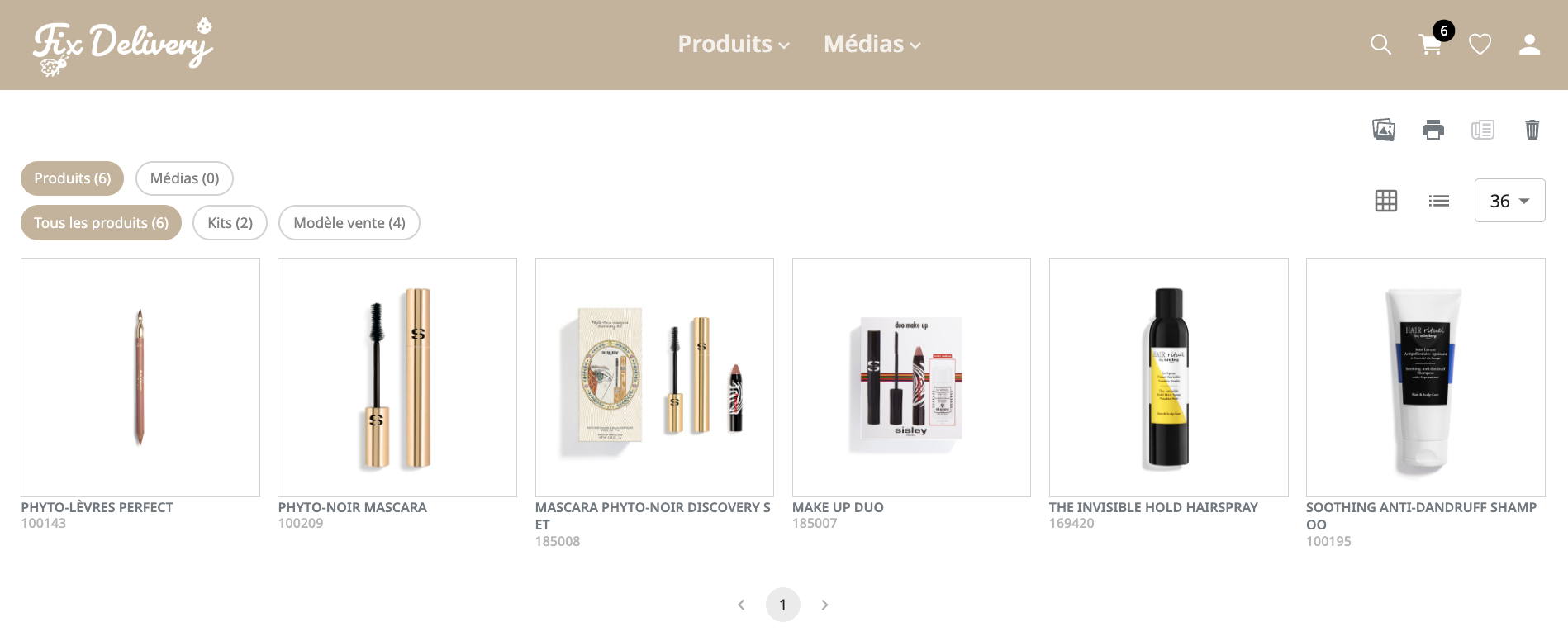
La mise en page met davantage en avant les visuels. L'organisation des éléments structurant de la page optimise la navigation et la lisibilité. Le fil d'ariane dynamique affiche la position actuelle dans la classification, facilitant ainsi le retour en arrière.

Page du panier et des favoris
Les boutons d'actions de la page panier sont réorganisés pour optimiser la récupération et le partage des éléments dans le panier. La cohérence des pages panier et favoris est optimisée.

Page de recherche et résultats
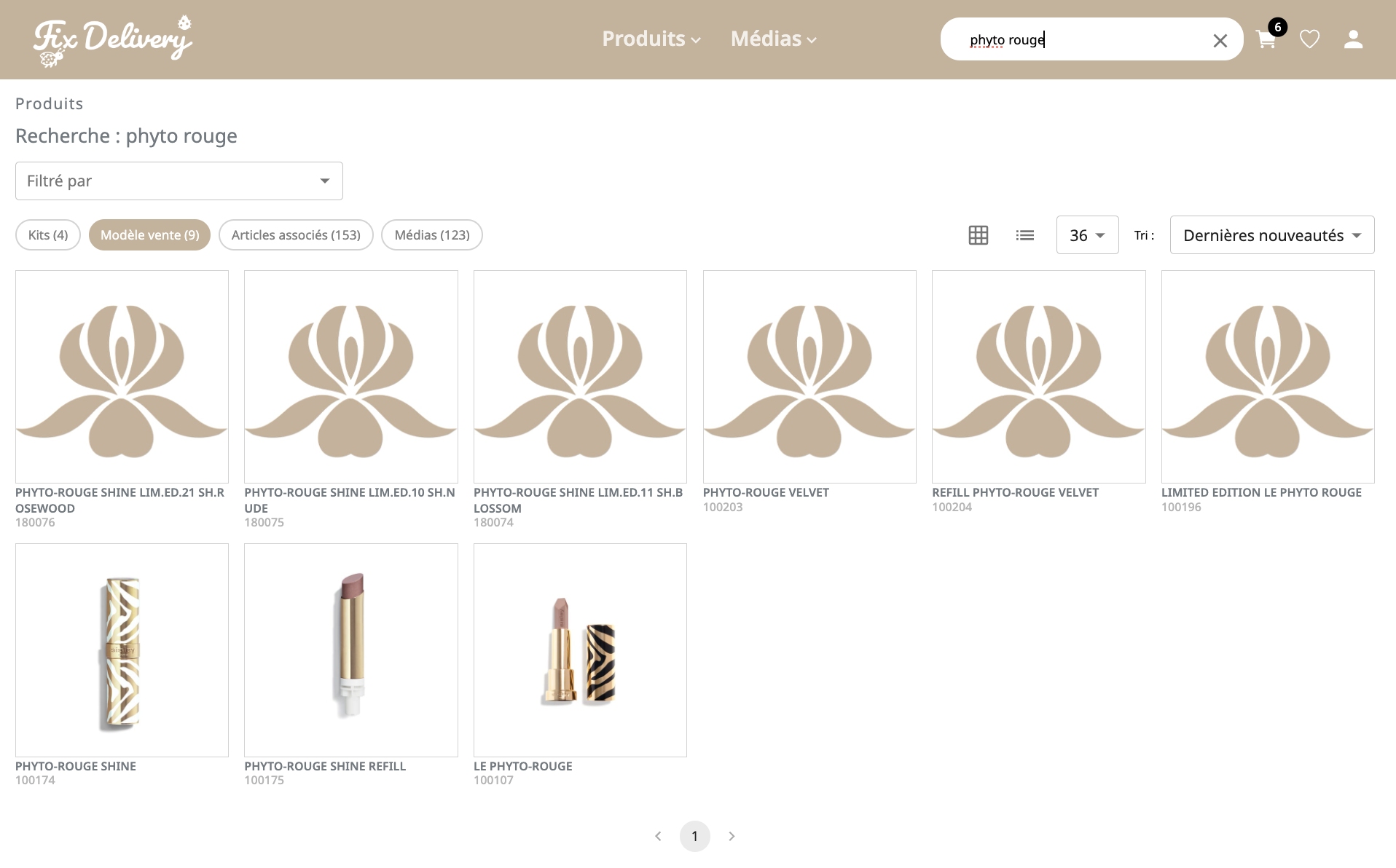
L'expérience de recherche optimise la lisibilité et la navigation vers les résultats.

Images
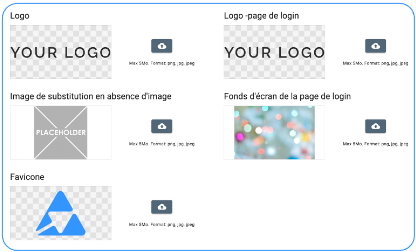
Cette section vous permet de définir toutes les images pour configurer votre Quable Portal avec votre propre marque.

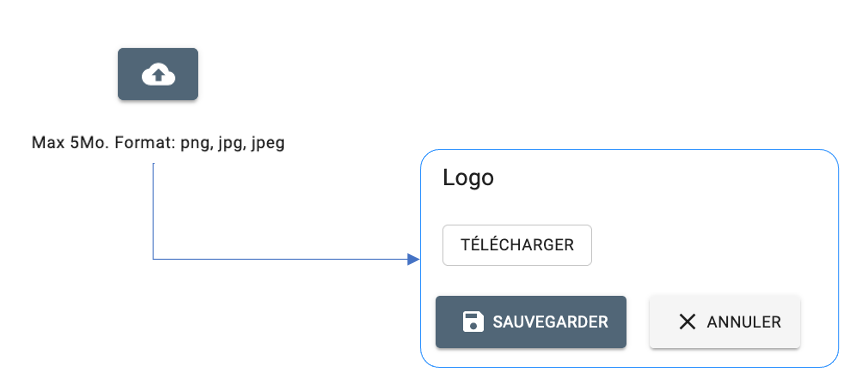
Pour ajouter une image, cliquez sur l'icône Upload à côté de l'image d'aperçu. La boîte de dialogue suivante s'ouvre alors :

Cliquez sur le bouton Upload pour rechercher une image, puis cliquez sur le bouton Sauvegarder pour enregistrer l'image ou sur le bouton Annuler pour annuler l'ajout d'une image.
Note importanteN'oubliez pas de cliquer sur le bouton Sauvegarder lorsque vous téléchargez une image !
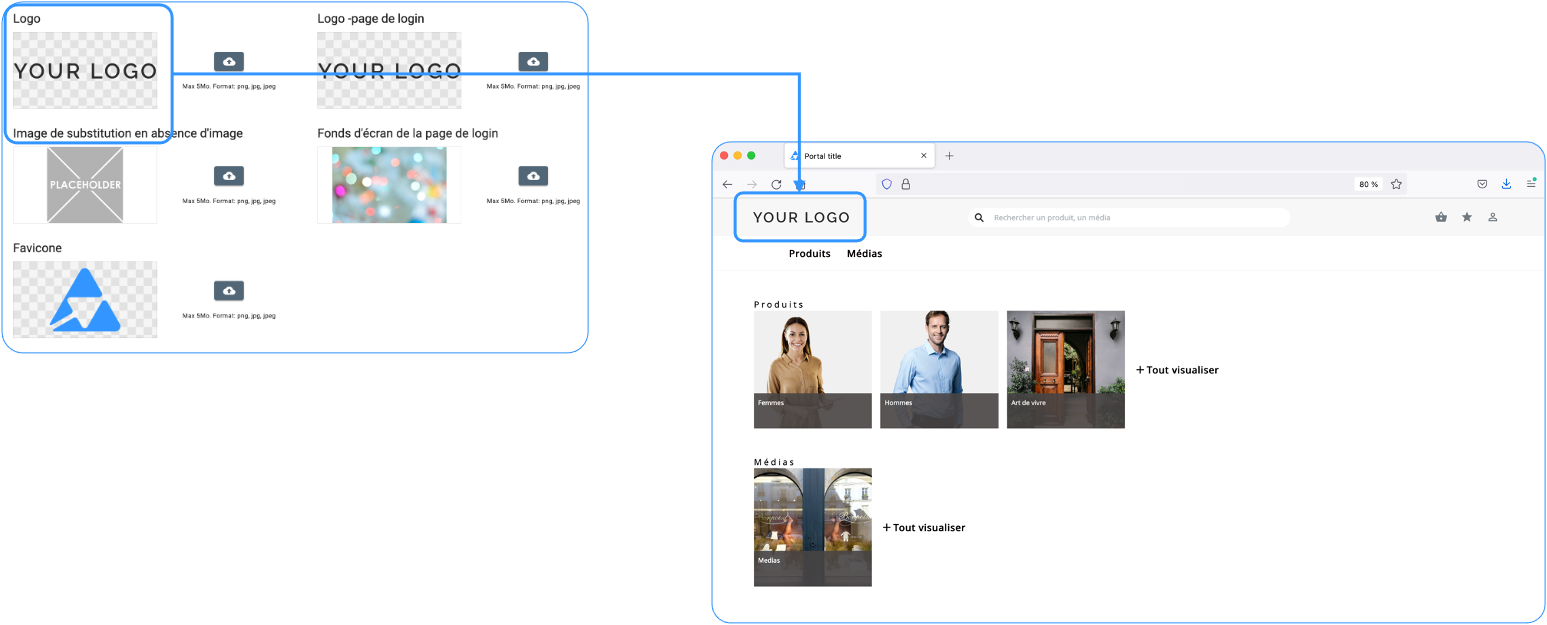
Logo du site
Le logo à afficher dans le coin supérieur gauche du portail.

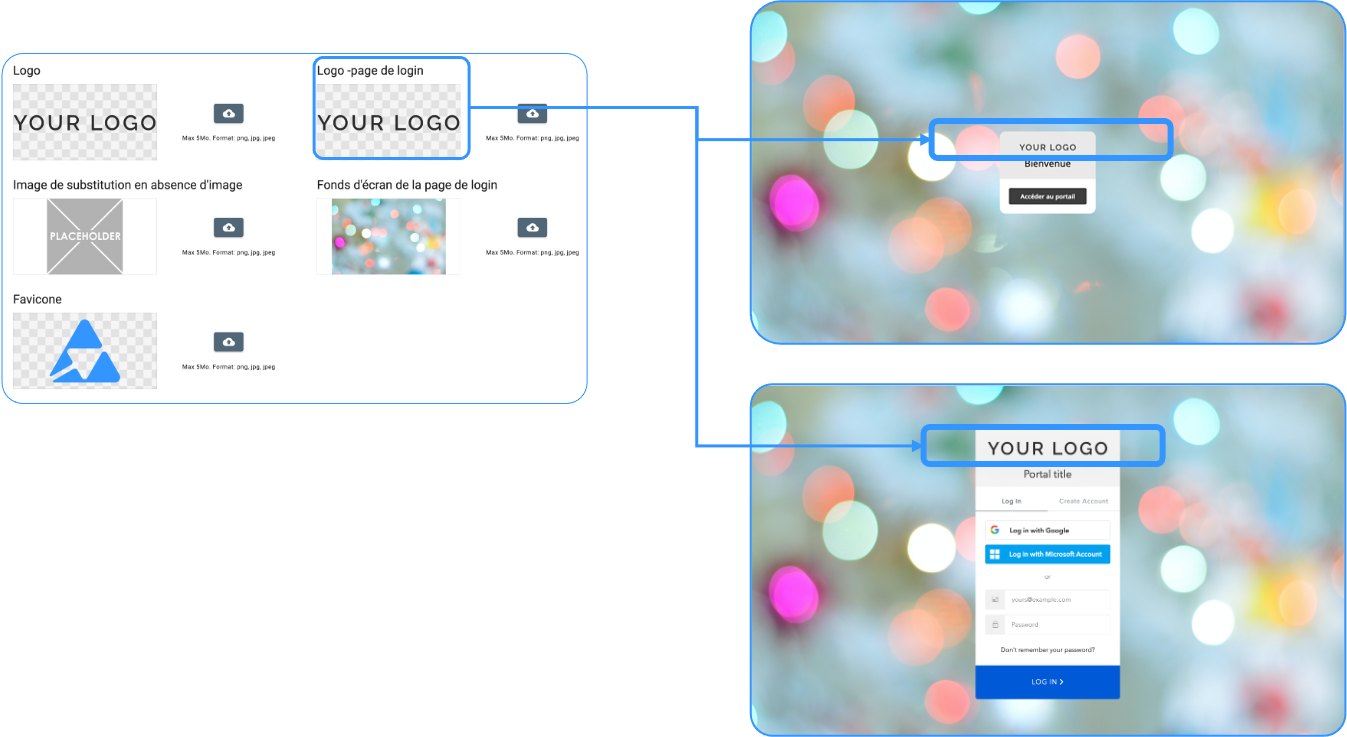
Logo de la page de connexion
Le logo à afficher sur la page de connexion du portail.

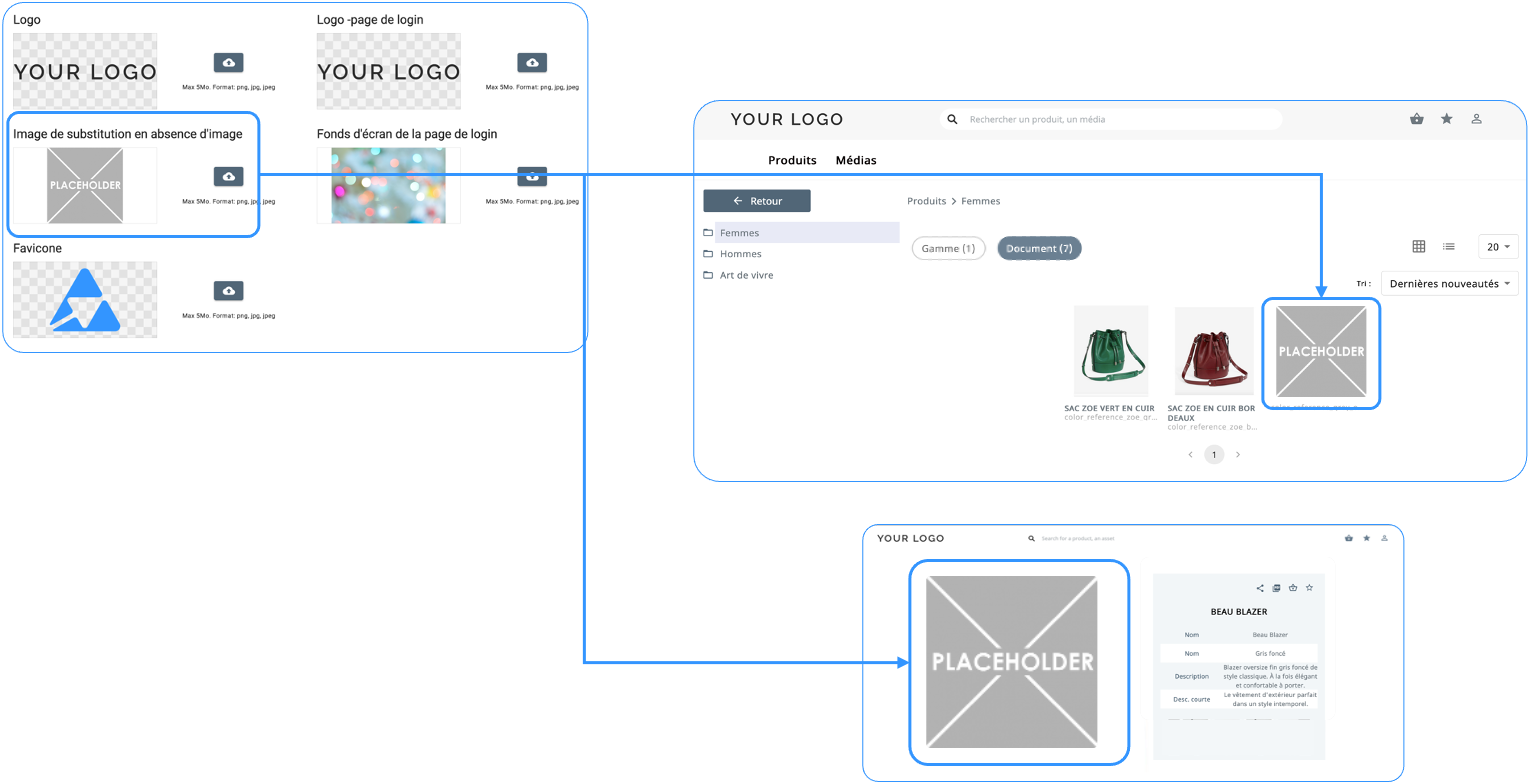
Image de substitution en absence d'image
L'image à utiliser si une fiche produit n'a pas de média associé.

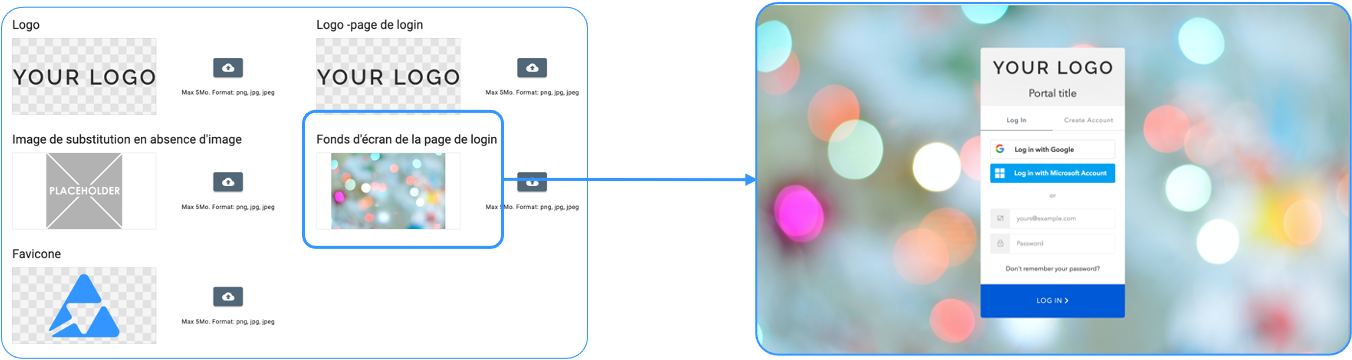
Arrière-plan (page de connexion)
L'image à afficher en arrière-plan de la page de connexion du portail.

Favicone
L'image sur l'onglet de la page du navigateur web (généralement 16 x 16 pixels).
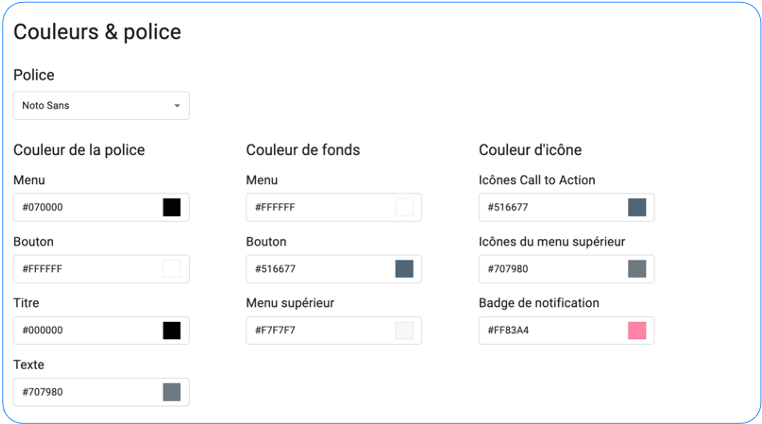
Couleurs & police
Cette section vous permet de spécifier la police de caractères à utiliser pour le texte ainsi que les couleurs des différents éléments d'interface de votre Quable Portal.

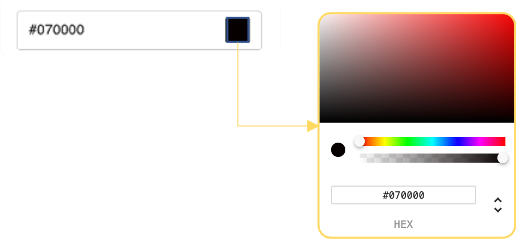
Pour chaque option de couleur, cliquez sur le carré coloré pour accéder au sélecteur de couleur.

Le sélecteur de couleurs vous permet de sélectionner une couleur en cliquant sur la grande zone. Vous pouvez également utiliser la barre de défilement située en dessous pour sélectionner une autre couleur dans le même ton.
Si vous connaissez le code de la couleur que vous souhaitez utiliser, vous pouvez le saisir directement dans la zone de texte. Les flèches vous permettent de basculer entre HEX, RGBA ou HSLA.
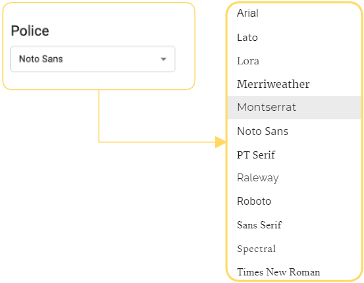
Famille de polices
Vous pouvez choisir l'une des polices suivantes. Noto Sans est sélectionnée par défaut.

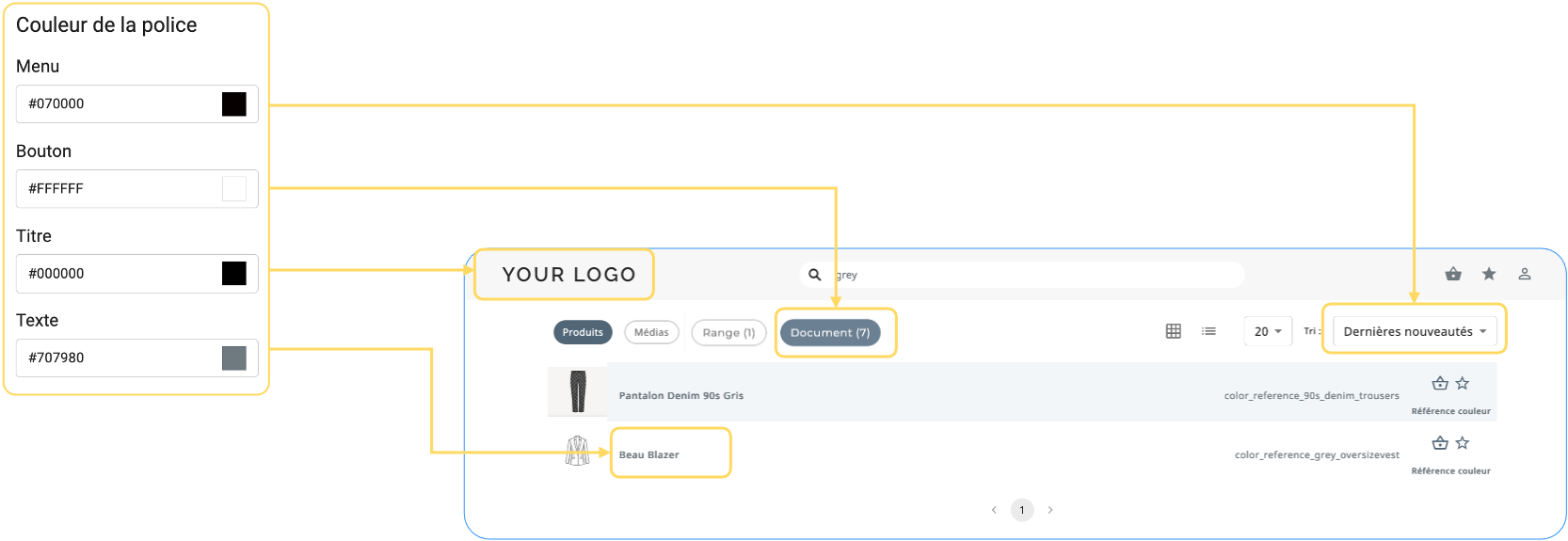
Couleur de la police
Les couleurs de la police dans le Menu, le Bouton, le Titre et le Texte général peuvent être modifiées selon vos préférences.

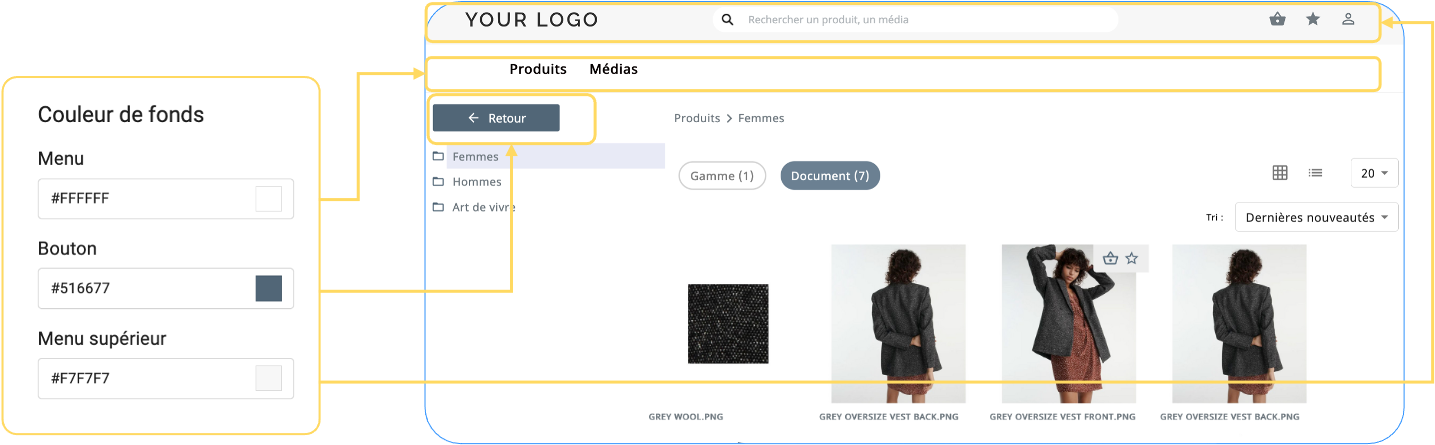
Couleur de fond
Vous pouvez sélectionner les couleurs qui correspondent à votre charte graphique pour le Menu, le Bouton, et le Menu supérieur du portail.

Couleur des icônes
Vous pouvez sélectionner les couleurs des icônes de vos boutons d'appel à l'action (CTA) et du menu supérieur, ainsi que le badge du panier.
Paramètres de couleursLes paramètres de couleur (police, icônes et arrière-plan) peuvent varier selon le modèle graphique sélectionné.
Assurez-vous de choisir d'abord votre modèle graphique, puis configurez les couleurs ensuite.
Enregistrer les paramètres
ImportantPour appliquer vos paramètres personnalisés de nom, de choix du template, de police et de couleur, cliquer sur le bouton enregistrer en bas de la page.
Updated 4 months ago